Let us walk through this very simple steps with demonstration from my own blog.
Go to Dashboard.
Select the blog for which you want to change the width.
Now you should be in overview section of your blog like below:
Now you need to select layout of the blog. When you select layout your blog page may look like this:
Now select the template designer from the upper right corner as shown in next picture.
Once you click this, you will be taken to template designer section. Your screen will appear like this now:
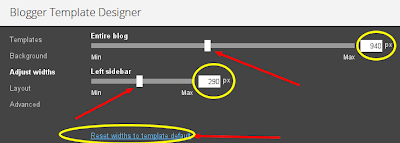
Now, click the Adjust widths tab fro the left in screen. Then, next screen will appear which will let you change the width of your blog. That will be seen somewhat like this:
As it is shown by red arrows, you can slide the bar horizontally to adjust the width of your blog page. You simply can put the number in pixels in the section inside the yellow circle. If you don't like the width changed by yourself and want the default width provided by Blogger, than simply click the reset tab in lower part as indicated here with horizontal yellow ovoid mark.
You can have live scene of blog page changing its width with horizontal scrolling or the bars. The screen might appear some what like this:
Once you changed the width, you can always have preview of the blog page.
Click view blog button in the upper right corner of this portion of the page. If you like the view of the page, save the design by clicking apply to blog button. This may appear like this:
Now you can go back to dashboard, and enjoy your writing.







No comments:
Post a Comment
So, What have you to say after reading this blog? Was it helpful? Do you have any suggestions? Do you need more clarification/s on any topic/s other than this? Please leave me a message.